Bilder auf Webseiten verkleinern
 Sicher hast du auf deiner Webseite etliche Bilder – egal ob Bilder im Webdesign, oder Bilder direkt in den Artikeln. Allen gemein ist, dass sie im vergleich zu Text sehr viel Speicher verbrauchen und deshalb einen wesentlichen Anteil bei der Übertragungszeit deiner Webseite ausmachen. Da wäre es doch sinnvoll Bilder zu verkleinern ohne das der Besucher den Unterschied bemerkt. Für diese (eintönige) Arbeit gibt es ein mächtiges Tool… dessen Bedienung ich in 4 einfachen Schritten erklären möchte:
Sicher hast du auf deiner Webseite etliche Bilder – egal ob Bilder im Webdesign, oder Bilder direkt in den Artikeln. Allen gemein ist, dass sie im vergleich zu Text sehr viel Speicher verbrauchen und deshalb einen wesentlichen Anteil bei der Übertragungszeit deiner Webseite ausmachen. Da wäre es doch sinnvoll Bilder zu verkleinern ohne das der Besucher den Unterschied bemerkt. Für diese (eintönige) Arbeit gibt es ein mächtiges Tool… dessen Bedienung ich in 4 einfachen Schritten erklären möchte:
Vorbemerkung
Sobald du ein Bild auf deine Webseite stellt hast du dieses natürlich vorher mithilfe eines komprimierenden Dateiformats verkleinert. Das Ziel dabei ist eine möglichst kleine Datei. Dabei sollte man aber nicht übers Ziel hinausschießen, weil eine zu starke Kompression hässliche Artefakte im Bild erzeugen könnte. In meinen Tests hat die jetzt vorgestellte Variante keine qualitativen Einbußen im Bild ergeben.
Schritt 1: Installation Firebug & YSlow
Falls du das Firefox-Plugin Firebug noch nicht installiert hast, tu das bitte jetzt! Als nächstes installierst du das Firefox-Plugin YSlow, das Yahoo im Rahmen seiner Webseite-Tuning-Offensive für Webmaster veröffentlicht hat.
Schritt 2: Ist-Stand Abfragen
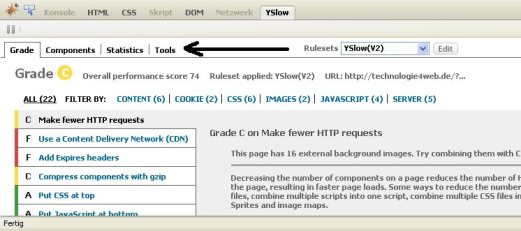
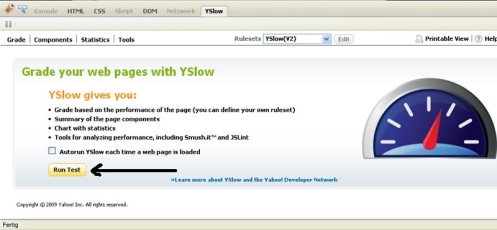
Nachdem Ihr euern Firefox neustarten musstet klickt bitte auf das YSlow Symbol, dass sich jetzt in der Fußzeile eures Browser befindet. Startet den Performance-Test eurer Webseite, indem ihr auf „Run Test“ klickt.

Nach einigen Sekunden öffnet sich ein Ergebnisfenster, dass den Grade eurer Webseite anzeigt. Weil es uns in diesem Artikel ausschließlich um die Bilder der Seite geht wechseln wir in das Menü „Tools“, in dem etliche Optimierungswerkzeuge zu finden sind. Uns interessiert nur das Werkzeug Smush.it.
Schritt 3: Bilder mit Smush.it komprimieren

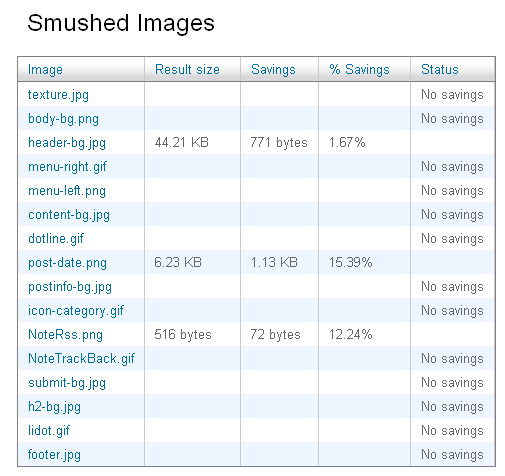
Nach einem Klick auf Smush.it werden dir alle Bilder deiner Webseite inkl. der Datenmenge, die gespart werden könnte, angezeigt. Weil es Webseiten gibt, die hunderte Bilder haben empfiehlt es sich die Bilder nach der einzusparenden Datenmenge zu sortieren: klicke in der Tabelle auf „Savings“.
Schritt 4: Download der optimierten Bilder
Jetzt kannst du die Bilder, bei denen du glaubst Einsparungen würden sich lohnen, herunterladen. Um mir unnötige Arbeit zu ersparen nehme ich nur Bilder, bei denen ich mindestens 1kb sparen kann. Die heruntergeladenen Bilder solltest du dir erneut ansehen, um festzustellen, ob das Ergebnisbild die Qualität hat, die du vom Bild erwartest. Wenn die Bilder OK sind ersetzt du deine alten Bilder durch die neuen und freust dich über die verbesserte Geschwindigkeit deiner Seite.
 Kies-Media
Kies-Media
Schreibe einen Kommentar