Mehrspaltiges Layout mit CSS3
 Jeder von euch kennt mehrspaltige Layouts aus Zeitungen. Heute möchte ich euch zeigen wie man diese mit CSS3 erstellen kann. Auf den ersten Blick ist passt einfaches Layouten und CSS nicht richtig zusammen, doch auf den zweiten Blick werden Sie erstaunt sein, wie leicht das ganze geht.
Jeder von euch kennt mehrspaltige Layouts aus Zeitungen. Heute möchte ich euch zeigen wie man diese mit CSS3 erstellen kann. Auf den ersten Blick ist passt einfaches Layouten und CSS nicht richtig zusammen, doch auf den zweiten Blick werden Sie erstaunt sein, wie leicht das ganze geht.
Wie erstellt man mehrspaltige Layouts mit CSS3
Wie immer brauchen Mozilla FireFox and Safari verschiedene Deklararationen:
-moz-column-width: 10em; -webkit-column-width: 10em; -moz-column-gap: 1em; -webkit-column-gap: 1em; -moz-column-count:3; -webkit-column-count:3;
So sieht das Grundgerüst des Mehrspaltigen Layouts aus. Column-width gibt die Breite jeder Spalte. Column-gab den Abstand zwischen den Zeilen und column-count gibt die Anzahl der Spalten an.
Linien zwischen den Spalten
Wer die einzelnen Spalten mit Linien trennen möchte kann sich so helfen:
-moz-column-rule: 1px solid #eeeeee; -webkit-column-rule: 1px solid #eeeeee;
Funktionieren tut das ganze wie bei der CSS-Eigenschaft: Border.
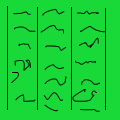
CSS3 Demo des mehrspaltigen Layouts
Dieser Text wurde mit den CSS3 Regeln von oben gestyled. Damit man das CSS3 Layout besser erkennen kann wurde der Text künstich verlängert. Sie können natürlich auch gerne in den HTML-Code der Seite sehen und werden feststellen, dass genau die CSS3 Regeln von oben verwendet wurden.
Hinweis: Einige Webentwickler berichteten, dass es Probleme geben kann, wenn man als Einheit px anstatt em geben kann. Diese Probleme betreffen vor allem eine ungleichmäßige Breite des CSS3-Layouts
 Kies-Media
Kies-Media
Schreibe einen Kommentar